WP(WordPress)に限らずですが、
テーマを変更すると変更前に動作していたプラグインがおかしくなった、
プラグインインストールすると、インストール前に表示されていたテーマの表示がおかしくなったとか、
何か問題発生して解決方法が分からないというユーザーもいるので、そんな方の役に立てればと思い、
承知済みのユーザーも、しょうがナイナイナイチンゲール程度で見てやってください(;´∀`)
テーマの場合
例えば使用しているテーマをバージョンアップしたら、○○のプラグインが動作しないという問題が発生した場合は、
テーマオプションの設定をデフォルトに一時的戻したり、
デフォルトテーマ(Twenty テーマ)に一旦変更してみる。
プラグインの場合
例えば使用しているプラグインをバージョンアップしたら、○○の一部が動作していない問題が発生した場合は、
インストールしているプラグインを全停止にする。
その後、1つずつプラグインを有効化しながら表示確認していきますが、
テーマの表示崩れが原因で、全プラグイン停止をすると表示崩れがなくなり、
1つずつプラグイン有効化にして、表示崩れが発生した場合はそのプラグインが犯人になります。
共通確認(必ず確認対応)するべき
上記に加えて下記の項目も行ってください。- ブラウザ上で強制更新をする(下記の内容参照ください)
- レンサバの「WAF」機能を有効化にしている場合は一旦無効化にする。
- functions ファイル触っていた場合、触った部分のコードを一旦削除する。
- 普段利用しているブラウザ以外のブラウザでも問題発生していないか確認する。
- プラグイン停止前・表示確認の前にブラウザのキャッシュクリア・キャッシュプラグインのキャッシュクリアを行う。
- 契約しているレンサバ(レンタルサーバー)の環境含め、使用しているテーマ・プラグインの推奨環境を公式ページにて確認する。
効率良いキャッシュクリア(Chrome)
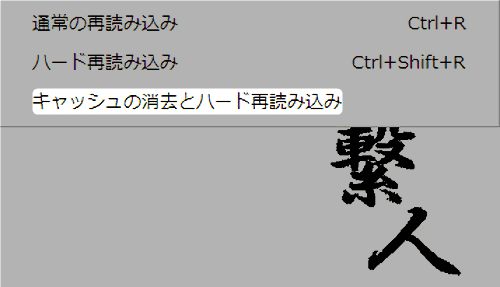
[閲覧履歴]→に移動するより、デベロッパー→右クリック→キャッシュクリアが効率良いよ
下記画像の項目が表示されるので【キャッシュの消去とハード再読み込み】をポチって実行。
すると、キャッシュクリアされて、ゼロの状態から読み込むので、表示されていなかった何かが表示されます。

記事で紹介したリンク
がちょぴんコメント
何かおかしいと思ったら、まずは上記を行う。
( ・ω・o)o<[パンッ!] 記事終わり
記事の更新履歴
記事を公開しました。






































































コメント